vitepress简介
VitePress是一个静态网站生成器(SSG),旨在构建快速,以内容为中心的网站。简单地说,VitePress获取您用Markdown编写的源内容,对其应用主题,并生成可以轻松部署在任何地方的静态HTML页面。
- 默认附带了一款专为技术文档设计的主题,Vue.js官方博客就是用vite驱动的
- 旨在提供在Markdown内容中进行开发时的出色开发者体验(DX)
特点
- 受Vite驱动:即时启动服务器,通过实时反映进行编辑(<100ms),无需页面重新加载。
- 内置Markdown扩展:Frontmatter、表格、语法高亮等等。
- Vue增强的Markdown:每个Markdown页面也是一个Vue单文件组件,这要归功于Vue模板与HTML的100%语法兼容性。你可以使用Vue模板功能或导入的Vue组件在静态内容中嵌入互动功能。
Quick Start
安装
- node.js版本要求16或者更高版本
pnpm add -D vitepresspnpm add -D vitepress发现提示如下信息:
✕ missing peer @algolia/client-search@">= 4.9.1 < 6"
解决: pnpm add @algolia/client-search
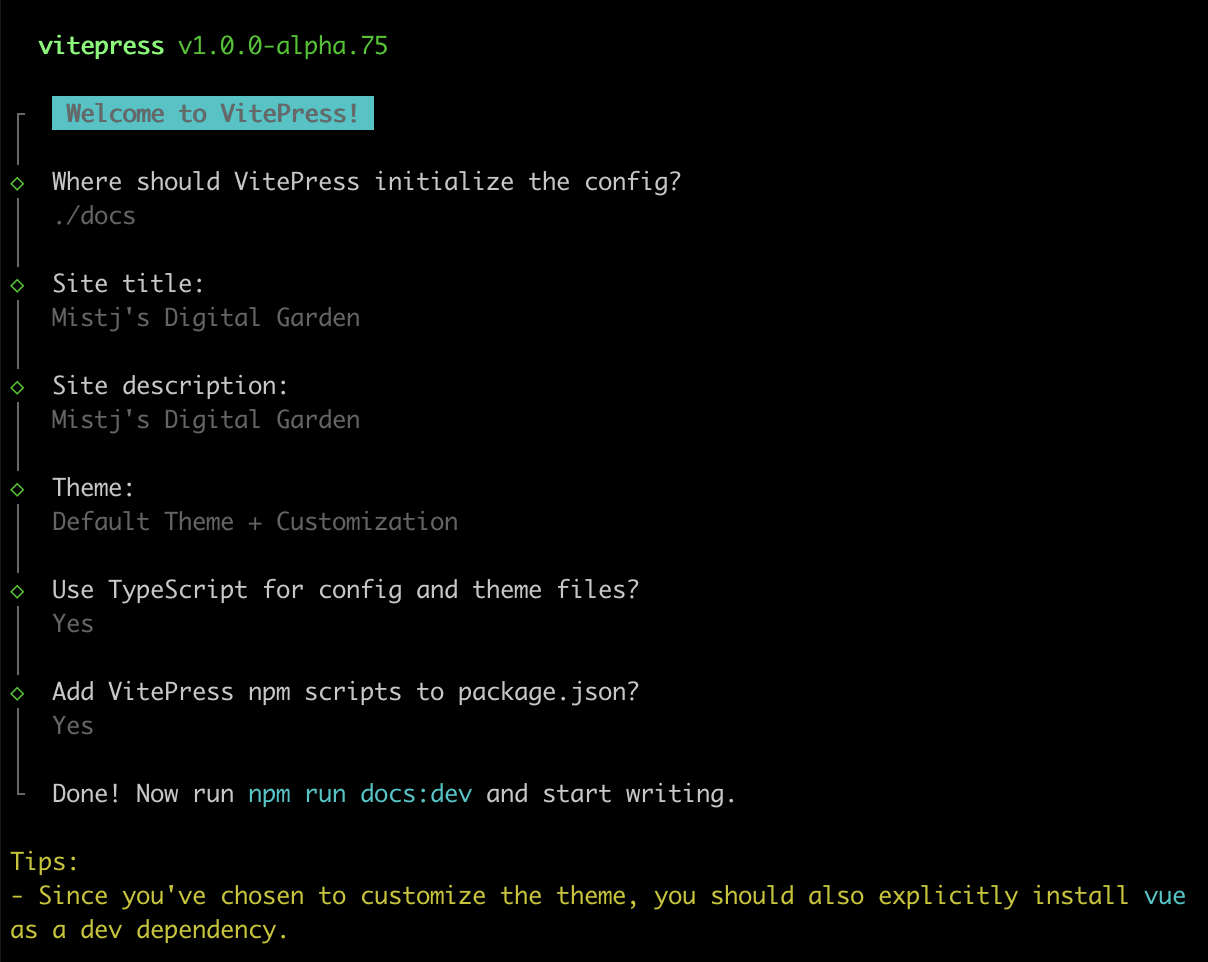
VitePress附带了一个命令行设置向导,可以帮助您构建基本项目:
pnpm exec vitepress initpnpm exec vitepress init
因为选择了自定义主题,这里需要显示安装一下vue依赖
pnpm add vuepnpm add vue目录结构
目录结构如下:
.
├─ docs #VitePress站点的项目根目录
│ ├─ .vitepress #.vitepress目录是VitePress的配置文件、开发服务器缓存、构建输出和可选主题自定义代码的保留位置
│ │ ├─ config.js # 通过config.js文件,可以进行网站的配置
│ │ └─ cache # 开发服务器缓存,需要将其加到.gitignore文件中
│ ├─ api-examples.md
│ ├─ markdown-examples.md
│ └─ index.md
└─ package.json.
├─ docs #VitePress站点的项目根目录
│ ├─ .vitepress #.vitepress目录是VitePress的配置文件、开发服务器缓存、构建输出和可选主题自定义代码的保留位置
│ │ ├─ config.js # 通过config.js文件,可以进行网站的配置
│ │ └─ cache # 开发服务器缓存,需要将其加到.gitignore文件中
│ ├─ api-examples.md
│ ├─ markdown-examples.md
│ └─ index.md
└─ package.json默认情况下,VitePress将其开发服务器缓存存储在.vitepress/cache中,将生产构建输出存储在.vitepress/dist中。如果使用Git,你应该将它们添加到.gitignore文件中。也可以配置这些位置。
source file (源文件)
通过修改config.js可以进行个性化配置,详情见: Site Config | VitePress.vitepress目录外面的被认为是source file
vitepress使用file-based routing :
- 每个.md文件都会编译为对应路径的.html文件
- 例如index.md会编译为index.html,并可以通过根路径
/进行访问
启动并运行
在执行 pnpm exec vitepress init 时, 会自动在package.json中生成npm脚本代码:
{
...
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:preview": "vitepress preview docs"
},
...
}{
...
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:preview": "vitepress preview docs"
},
...
}运行
pnpm run docs:devpnpm run docs:dev或者不依赖script
pnpm exec vitepress dev docspnpm exec vitepress dev docsRouting
project root 和 source directory
有两个比较重要的概念:
- project root
- 是VitePress尝试查找.vitepress目录的位置
- 运行vitepress dev或vitepress build时,VitePress将使用当前工作目录作为project root。要将子目录指定为根目录,需要将相对路径传递给命令。例如,如果您的VitePress项目位于。/ docs,你应该运行
vitepress dev docs
- source directory.
- 是markdown文件所在的目录。默认和project root相同,但是可以通过
srcDir来指定其他目录。 - 例如,如果指定srcDir为src目录:
- 是markdown文件所在的目录。默认和project root相同,但是可以通过
. # project root
├─ .vitepress # config dir
└─ src # source dir
├─ getting-started.md
└─ index.md. # project root
├─ .vitepress # config dir
└─ src # source dir
├─ getting-started.md
└─ index.md解析:
src/index.md --> /index.html (accessible as /)
src/getting-started.md --> /getting-started.htmlsrc/index.md --> /index.html (accessible as /)
src/getting-started.md --> /getting-started.html链接其他页面
- 尽量使用绝对链接或相对链接
- 尽量不带后缀.md或.html
[Getting Started](./getting-started)
[Getting Started](../guide/getting-started)[Getting Started](./getting-started)
[Getting Started](../guide/getting-started)生成clean url
如果想让访问链接不带.html后缀,可修改cleanUrls配置。但是需要服务端支持。
cleanUrls: 'without-subfolders',cleanUrls: 'without-subfolders',例如nginx:
location / {
# vitepress 配置的访问的没有.html
try_files $uri $uri/ $uri.html /index.html?$args;
}location / {
# vitepress 配置的访问的没有.html
try_files $uri $uri/ $uri.html /index.html?$args;
}- Netlify 默认支持
- Vercel 需要调整配置
cleanUrlsoption invercel.json.
路由重写
支持重写路径地址,这在地址很深的时候有用。
动态路由
...
部署
打包
# 生成文件位于 .vitepress/dist
npm run docs:build# 生成文件位于 .vitepress/dist
npm run docs:buildpreview
# 打包生成.vitepress/dist,并启动web服务器预览
pnpm run docs:preview# 打包生成.vitepress/dist,并启动web服务器预览
pnpm run docs:previewPublic Base Path
可以设置base参数来指定部署的位置。默认位置为 /
// for site: http://xxxxx/base
export default { base: '/base/' }// for site: http://xxxxx/base
export default { base: '/base/' }HTTP Cache Headers
如果您可以控制生产服务器上的HTTP headers,则可以配置cache-control以在重复访问时实现更好的性能。
生产构建使用静态资产的哈希文件名(JavaScript,CSS和其他未在公共目录中导入的assets)。如果您用浏览器f12预览,则会看到像app.4f283b18.js这样的文件。
这个4f283b18哈希是根据该文件的内容生成的。同一个哈希URL保证提供相同的文件内容-如果内容更改,则URL也会更改。这意味着您可以安全地为这些文件使用最强的cache headers。所有这些文件都将放置在输出目录的assets/下,因此您可以为它们配置以下标头:
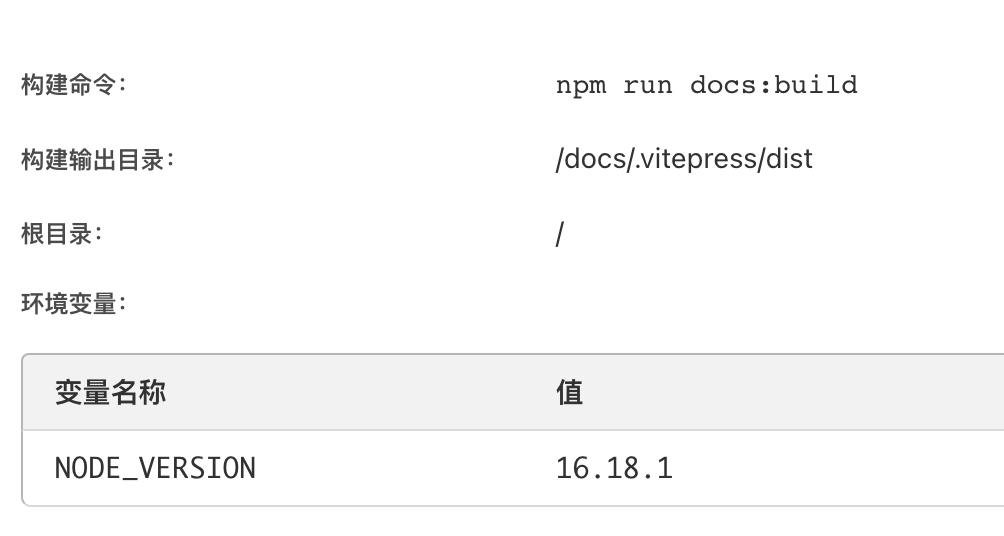
Cache-Control: max-age=31536000,immutableCache-Control: max-age=31536000,immutablecloudflare pages 上部署
需要额外注意,环境变量需要更改下node版本,不能低于16